CSS 制作卡片翻转效果
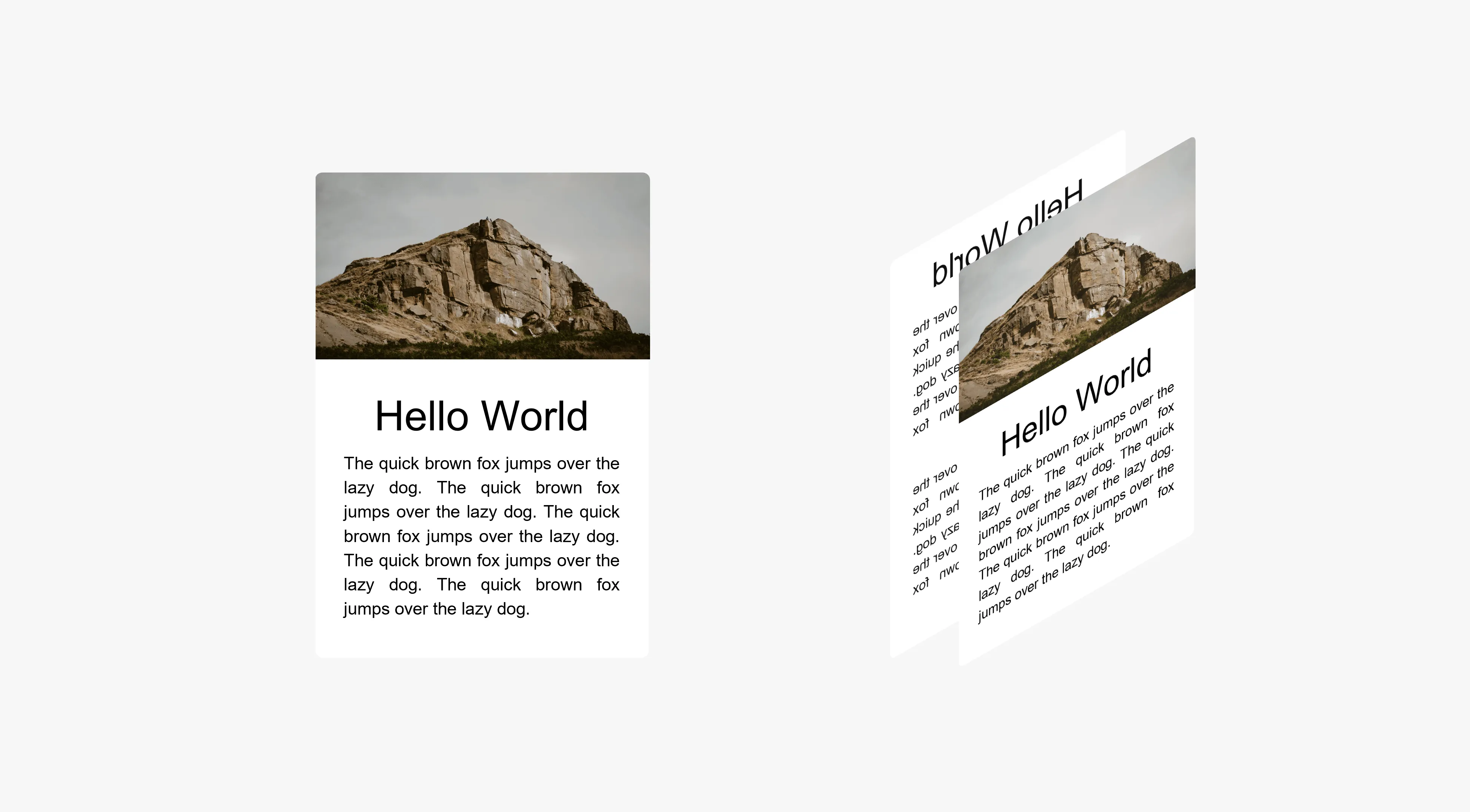
效果构成:由两个同等大小的卡片相互叠加,分别放置于前后两面,当鼠标悬停在卡片上时,前面的卡片翻转到后面,后面的卡片翻转到前面来。

<div class="grid__card">
<div class="grid__card--col">
<div class="card card__front">
<div class="card__pricture--1"> </div>
<h1 class="card__heading-primary">Hello World</h1>
<p class="card__content"
>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolor amet
obcaecati est perferendis praesentium voluptatibus assumenda minus sint
tempore excepturi libero velit nostrum.</p
>
</div>
<div class="card card__back">
<h1 class="card__heading-primary">Hello World</h1>
<p class="card__content"
>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolor amet
obcaecati est perferendis praesentium voluptatibus assumenda minus sint
tempore excepturi libero velit nostrum, similique enim sapiente quis
porro!Reiciendis, laboriosam?Lorem ipsum dolor sit amet consectetur
adipisicing elit.</p
>
</div>
</div>
<div class="grid__card--col">
<div class="card card__front">
<div class="card__pricture--2"> </div>
<h1 class="card__heading-primary">Hello World</h1>
<p class="card__content"
>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolor amet
obcaecati est perferendis praesentium voluptatibus assumenda minus sint
tempore excepturi libero velit nostrum.</p
>
</div>
<div class="card card__back">
<h1 class="card__heading-primary">Hello World</h1>
<p class="card__content"
>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolor amet
obcaecati est perferendis praesentium voluptatibus assumenda minus sint
tempore excepturi libero velit nostrum, similique enim sapiente quis
porro!Reiciendis, laboriosam?Lorem ipsum dolor sit amet consectetur
adipisicing elit.</p
>
</div>
</div>
<div class="grid__card--col card__center">
<div class="card card__front">
<div class="card__pricture--3"> </div>
<h1 class="card__heading-primary">Hello World</h1>
<p class="card__content"
>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolor amet
obcaecati est perferendis praesentium voluptatibus assumenda minus sint
tempore excepturi libero velit nostrum.</p
>
</div>
<div class="card card__back">
<h1 class="card__heading-primary">Hello World</h1>
<p class="card__content"
>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolor amet
obcaecati est perferendis praesentium voluptatibus assumenda minus sint
tempore excepturi libero velit nostrum, similique enim sapiente quis
porro!Reiciendis, laboriosam?Lorem ipsum dolor sit amet consectetur
adipisicing elit.</p
>
</div>
</div>
</div>*,
*::before,
*::after {
margin: 0;
padding: 0;
box-sizing: inherit;
}
html {
font-size: 62.5%;
}
body {
box-sizing: border-box;
background-color: #f7f7f7;
}
.grid__card {
max-width: 120rem;
margin: 0 auto;
height: 100vh;
display: grid;
grid-template-columns: repeat(3, 36rem);
gap: 6rem;
align-content: center;
justify-content: center;
}
.grid__card--col {
width: 100%;
height: 50rem;
position: relative;
}
.card {
height: 50rem;
width: 100%;
border-radius: 4px;
position: absolute;
top: 0;
left: 0;
box-shadow: 0 1rem 2rem rgba(0, 0, 0, 0.2);
transition: all 0.8s ease;
overflow: hidden;
backface-visibility: hidden;
}
.card__front {
background-color: #fff;
color: #000;
}
.card__pricture--1 {
background-image: url(/Image/img-1.jpg);
height: 22rem;
background-size: cover;
}
.card__pricture--2 {
background-image: url(/Image/img-2.jpg);
height: 22rem;
background-size: cover;
}
.card__pricture--3 {
background-image: url(/Image/img-3.jpg);
height: 22rem;
background-size: cover;
}
.card__heading-primary {
font-size: 4rem;
font-weight: 700;
text-align: center;
margin-top: 2.4rem;
}
.card__content {
font-size: 1.8rem;
padding: 2rem 1.6rem;
line-height: 1.6;
}
.grid__card--col:hover .card__front {
transform: rotateY(-180deg);
}
.grid__card--col:hover .card__back {
transform: rotateY(0);
}
.card__back {
color: #000;
background-color: #fff;
transform: rotateY(180deg);
}
@media (max-width: 78rem) {
.grid__card {
grid-template-columns: repeat(3, 32rem);
}
}
@media (max-width: 72rem) {
.grid__card {
grid-template-columns: repeat(3, 30rem);
gap: 4.8rem;
}
.grid__card--col,
.card {
height: 48rem;
}
.card__pricture--1,
.card__pricture--2,
.card__pricture--3 {
height: 20rem;
}
}
@media (max-width: 66rem) {
.grid__card {
grid-template-columns: repeat(2, 36rem);
gap: 4rem;
}
.card__center {
grid-column: span 2;
width: 50%;
justify-self: center;
}
}
@media (max-width: 50rem) {
.grid__card {
grid-template-columns: repeat(2, 32rem);
row-gap: 4rem;
column-gap: 5rem;
width: 100%;
}
}
@media (max-width: 28rem) {
.grid__card {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: flex-start;
gap: 5rem;
margin: 5rem 0;
}
.grid__card--col,
.card {
width: 36rem;
height: 48rem;
}
}